I have a layout question for Tab Navigators in Adobe Flex 3.
Is it possible to insert a button that invades the grid space of the tabs?
I have a tab navigator component and I am dynamically adding sub components to tab navigator and I want squeeze a button inside the tab space. I don't want the button to be another tab. And I don't want to use a TabBar for the tabs.
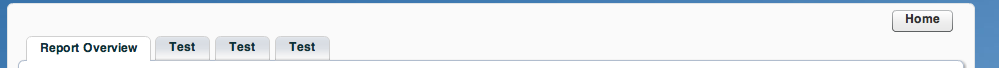
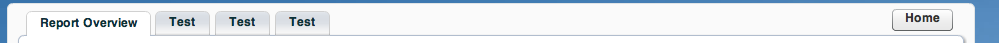
This graphic illustrates the problem.
This is the current layout I have

This is a mockup (photoshopped) of the layout I want. I basically want to shave some pixels off the layout.

Is there a way to push the button down or manually override its layout position in MXXML or actionscript?
Best Answer
I would think if you put the elements in a Canvas (which allows you to lay out elements absolutely) rather than a VBox as it appears you are using now, you could force the Home button to display the way you want it to, ie: